Молодой емайл не публикуется обязательно. Настройки публикаций WordPress — Написание
И снова мы поговорим о WordPress. Точнее о настройках wp. Сегодняшняя тема будет полезна, скорее всего, для начинающих вебмастеров. Но возможно и более опытные web-мастера найдут для себя, что-то полезное.
Да, в ВордПресс, встроенных настроек не так много как в dle, но все же они есть. Сегодня я хочу поговорить о настройках публикаций в WordPress . В меню, рубрика называется: написание .
Настройки публикаций WordPress — ВордПресс. Общие настройки публикаций.
Итак, сначала нужно перейти в настройки публикаций wp. Сделать это очень просто. В меню, слева, наводим на пункт «параметры», а в нем находим рубрику «написание» — это и есть настройки публикаций вордпресс.
После входа в настройки публикаций wp , можно приступать к настройкам . Итак, разберем как всегда по пунктам.
Размер текстового поля. Если честно, я поначалу, не сразу понял, что настраивает этот пункт. Понятно — текстовое поле, но где оно. Потом до меня дошло. Я нахожусь в настройках публикаций, а значит настраиваю , то есть размер текстового — это ничто иное как количество строчек окна, в котором я пишу статьи. И так и есть. Но это не значит, что вы не сможете написать больше указанного количества строк. Просто, после превышения указанного количества, появится прокрутка окна. То есть в этом пункте мы выбираем, скорее размер окна, в котором будем писать посты. Я обычно выбираю 40 строк, но это в зависимости от монитора и от того, как вам удобнее.
Форматирование . Довольно интересная настройка. Здесь есть два пункта — «преобразовать смайлики в картинки» и «исправлять некорректный XHTML-код автоматически». Разберем по пунктам.
Преобразовать смайлы в картинки. В вордпресс есть встроенные смайлы, что примечательно, не все об этом знают. По крайней мере, на начальном этапе изучения. То есть, если вы вставляете в статье или комментарии смайлики вида: «:))» , то они будут преобразованы в картинки из стандартного набора wordpress, если поставить галочку. Находятся картинки по следующему адресу: корневая папка/wp-includes/images/smiles.
Исправлять некорректный XHTML-код автоматически.
Если вы используете в статьях коды
,
и другие, то wordpress будет автоматически исправлять их под стандарт W3C, то есть прописывать более правельный код, с точки зрения валидации. Но эта функция, обычно, создает больше проблем, чем помогает. А также некоторые плагины могут не работать, при включении данной функции, поэтому я советую вам не ставить галочку в этом пункте.
Основная рубрика . Здесь вы можете выбрать рубрику/категорию, которую вы чаще всего используете и при написании новой статьи, она будет уже выбрана. Естественно, если вы пишите для другой категории, то и выбрать нужно другую, а с основной снять выбор. Вообщем, я оставил по умолчанию. Эта функция будет удобна тем, кто пишет для одной категории Но разве такое бывает?! На мой взгляд, бесполезная функция wp.
Основная рубрика для ссылок. В этом пункте суть та же, только для ссылок. То есть при добавлении новой ссылки, по умолчанию будет выбираться та категория, которую вы выберите в этом пункте. Новый ссылки добавляются через меню — пункт «ссылки».
Настройки публикаций WordPress — ВордПресс. «Опубликовать».

Суть его заключается в следующем: можно перетащить предлагаемую нам кнопку в закладки web-браузера и с помощью появившейся закладки в браузере, публиковать новости с любых других сайтов. Но не обольщайтесь публиковаться будет ссылка на материал, с названием материала. То есть примерно вот так:

Настройки публикаций WordPress — ВордПресс. Публикация через e-mail.
Переходим к настройкам публикации через e-mail. Эти настройки позволят вам публиковать новые статьи через почту. Для этого нужно:
Почтовый сервер. В этом пункте указываем почтовый сервер, который вы используете, он должен выглядеть примерно так: mail.example.com . Почта должна быть с POP-3 доступом — такие обычно предоставляют хостинг-провайдеры.
Порт . Обычно 110, подробнее так же смотрите на своем почтовом сервере.
Логин . Ваш почтовый адрес.
Пароль . Ваш пароль.
И учтите, что логин и пароль никто не должен знать, а также они должны быть, как можно сложнее, дабы уберечь сайт от посторонних публикаций. Тут в принципе все понятно.
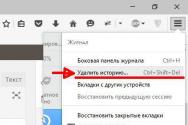
Настройки публикаций WordPress — ВордПресс. Удаленная публикация.
Удалённая публикация, позволяет использовать для создания записей — внешний редактор (например, Android, windows live writer и многие другие). Сама по себе удаленная публикация довольно удобная вещь и довольно много блогеров и вебмастеров ей пользуются. Лично я пока не использую эту возможность вордпресс, но думаю попробовать.
Для того, чтобы воспользоваться этой настройкой wp, достаточно обзавестись нужным софтом и поставить галочку в один из двух предлагаемых пунктов, в зависимости от того, какой протокол публикаций вы будете использовать.
Настройки публикаций WordPress — ВордПресс. Сервисы обновления.
Эта настройка wordpress, предназначена для оповещения сервисов, которые отслеживают обновления сайтов и блогов. Что нам это может дать? Все просто — при правильном списке сервисов — это дает значительное ускорение индексации вашего ресурса. То есть увеличение скорости попадания новой статьи в индекс поисковых систем . А что еще для счастья нужно?
По умолчанию в этом списке только один сервис, но этого естественно мало. Списки сервисов обновления очень просто найти в сети интернет. Я дам не большой список сервисов, который предлагает сам вордпресс на своем официальном сайте. А вообще списков в инете много — найти подходящий для себя, не составит большого труда. Я не даю списков, потому что, я сам, пока еще, подбираю для себя подходящий список сервисов, а пока я не уверен в работе того, что у меня есть, я не могу предоставить этого Вам. Итак, сервисы обновления от wordpress .
Http://rpc.pingomatic.com http://rpc.twingly.com http://www.blogshares.com/rpc.php http://www.blogstreet.com/xrbin/xmlrpc.cgi http://bulkfeeds.net/rpc http://ping.feedburner.com http://rpc.weblogs.com/RPC2 http://blo.gs/ping.php http://www.pingmyblog.com http://ipings.com
И обратите внимание, что каждый сервис должен быть написан с новой строки. Ну вот и все, на этом настройки публикаций закончены. Надеюсь у вас все получится.
Наверняка все видели в административной части WordPress (Настройки - Написание ) пункт настроек "Публикация через e-mail ", а многие даже пытались настроить эту функцию. Я уверен, что у многих ничего в результате не получалось: так как настройка данной функции подразумевает дополнительные шаги настроек, да и каких-либо вразумительных инструкций в интернете о ее работе просто нету. Можете сами погуглить.
Как настроить публикацию в WordPress через e-mail и зачем это нужно? Собственно, сейчас попытаюсь обо всем рассказать!
Зачем нужна публикация через e-mail в WordPress?
В одной из своих прошлых публикаций, а именно я описывал одну из возможностей писать посты в WordPress - там рассказывалось, как удаленно публиковать (используя лишь голос, распознанный вашим мобильным телефоном под управлением Андроид) новые записи в своем блоге прямо с телефона! Так вот, публикация через e-mail в WordPress - еще одна дополнительная возможность удаленной публикации новых материалов на сайт, когда, скажем, нет прямого доступа к редактору и административной части сайта.
Ходят упорно слухи, что данную функцию - публикацию через e-mail в WordPress собираются выключить из ядра движка. Тем не менее, даже в новой версии 4.0 она по-прежнему присутствует практически в своем первозданном виде, поэтому давайте разбираться в тонкостях ее работы.
А работает эта функция просто! Вы пишите электронное письмо на специальный адрес электронной почты, а ваш сайт (робот) заходит на эту почту и забирает оттуда текст и публикует его на сайте! Да, все просто, но зачем это нужно и как это можно использовать на практике?
Прежде всего, вы можете опубликовать статью для своих читателей лишь отправив письмо на специальный ящик электронной почты. Это очень удобно, когда нет под рукой пароля от административной части (работа за чужим компьютером) и т.д. Но можно пойти еще дальше. Используя возможность публикации через e-mail в WordPress можно создать замечательные... ! Например? Сайт знакомств, доску объявлений... все что угодно! Реализовываете на сайт/сайтах (это можно делать на посторонних ресурсах) обратную форму связи с необходимыми полями для заполнения и отправленное через нее письмо через какое-то время опубликуется на нужном вам сайте под управлением WordPress. Или другой пример: можно сделать тематические подписки на наш электронный ящик специальных рассылок (можно найти умелое применение спаму - как правило, некоторый спам нигде не публикуется открыто в интернете, а ваш сайт будет в таком случае, первоисточником такой информации, например, о тренингах, курсах, мероприятиях). В вопросах выбора применения функции публикация через e-mail в WordPress хотел бы положится на вашу фантазию - при умелом подходе, можно создать не только самонаполняющийся сайт (он не требует какого-либо внимания и затрат), но и приносящий пользу для пользователей или для владельца ().
Публикация через e-mail в WordPress: настройки
Задать базовые настройки можно и нужно в административной части WordPress (). Их немного: Почтовый сервер, Порт, Логин, Пароль и Рубрика по умолчанию для публикации по почте , но требуют пояснений.
Почтовый сервер . У вашей почты есть POP-3 доступ, увидеть этот адрес можно либо в справочной информации по работе с вашей почтой, либо в разделе настроек вашей почты. Например, для пользователей почты Gmail, этот адрес будет выглядеть как: pop.gmail.com , у Укр.Нет - pop3.ukr.net и т.д.
Порт . Обычно 110 , можно не менять это число, указанное по умолчанию, но у некоторых поставщиков почты может быть свой порт, поэтому, в случае чего, ищите такую информацию в разделе настроек на своем почтовом сервере.
Логин . Ваш почтовый адрес или исключительно логин от почтового ящика (зависит от конкретного поставщика почты и способа авторизации).
Пароль . Ваш пароль от почтового ящика .
Собственно и все настройки. Должное внимание удалим пункту - Логин . Собственно, это адрес вашей электронной почты, который вы должны зарегистрировать, на который отсылать письма и с которого они будут публиковаться на сайте. Между тем, такой адрес должен быть сложным и обязательно новым! Никому не известным и неудобочитаемым. Ведь если это будет простой электронный ящик, типа [email protected], то такое имя могут подобрать злобные спам-машины и ваш сайт вскоре завалит спам-почта. Именно поэтому, WordPress в разделе настроек публикации через e-mail предупреждает:
Любое сообщение, пришедшее на этот адрес, будет опубликовано, поэтому лучше держать этот адрес в тайне. Вот, например, три произвольных имени, которые вы можете использовать: m7z0l7Tk, Kk8xcVa4, 9BrOlaHj
Таким образом, предпочтительно создавать почтовые ящики по рекомендации WordPress как: [email protected], [email protected] или [email protected]. Такой адрес служит своеобразным паролем, его должны знать только вы (или другие редакторы вашего сайта), чтобы на сайт случайно не попала чья-либо посторонняя почта.
После внесения данных настроек, сохраняем их и переходим к тестированию работы скрипта.
Публикация через e-mail в WordPress: тестирование и отладка
Итак, почтовый ящик создан, настройки внесены в WordPress, приступаем к первому тестированию всего в 2 шага:
- Отправляем на зарегистрированный нами адрес электронной почты тестовое письмо.
- Секунд 10 ждем и открываем в браузере ссылку http://мой_сайт_ру/wp-mail.php
"POP3 connect: Error (невозможность подключиться к вашему серверу - проверьте обязательно настройки: Настройки - Написание - пункт Публикация через e-mail")
"Притормози, ковбой! Не нужно проверять почту так часто" (слишком частое обращение - повторная попытка к странице возможна через 5 минут)
Похоже, новых писем нет (это значит, что робот успешно авторизовался на вашей почте, но новых писем для публикации не обнаружил - новых писем нет).
По результатам сообщения на странице мы можем отследить работу скрипта и в случае чего внести необходимые коррективы в его работу. Это можно сделать в файле wp-mail.php , он находится в корне вашего сайта. Открываем файл текстовым редактором и вносим изменения в строчки (по необходимости для точной отладки):
define("WP_MAIL_INTERVAL", 300); Допустимый интервал просмотра новых писем на почте в секундах. По умолчанию 300 секунд - 5 минут. Желательно не уменьшать эту цифру, а наоборот сделать больше в разы.
$post_author = 1 ; id пользователя сайта, от имени которого будет опубликована статья. По умолчанию id=1 (это администратор), можно указать id любого редактора, если в этом есть необходимость.
$post_status = "pending"; Статус новой публикации - по умолчанию - pending (на утверждении - не публикуется сразу на сайте, а отправляется администратору на модерацию). Если поставить статус - publish, то статья опубликуется на сайте сразу же, автоматически.
$charset = ""; Кодировка письма. По умолчанию тут пусто и письма обрабатываются как UTF-8. Для некоторых почтовых серверов тут можно задать свою кодировку если письма публикуются на сайте в нечитабельном виде.
Если вы настроили публикацию статей через e-mail правильно, то после каждого отправленного письма на ваш секретный адрес электронной почты, его содержание должно появиться на вашем сайте как новая запись (на модерации или сразу опубликованная - в зависимости от настроек, о которых я только что упомянул.
Публикация через e-mail в WordPress: автоматизация работы
Настройки внесены (Настройки - Написание - Публикация через e-mail ), работа скрипта проверена и отлажена (в корневом файле wp-mail.php ). Теперь же осталось автоматизировать работу скрипта.
Как я уже упомянул, запускается скрипт вызовом в браузере страницы http://мой_сайт_ру/wp-mail.php Совершенно верно, он не работает автоматически, как это могло показаться вначале, поэтому многие недоумевают: в админке сайта настройки внесены, а функция публикации через e-mail в WordPress не работает - письма не публикуются:(
Чтобы функция работала и скрипт проверял вашу почту автоматически, потребуется запускать скрипт по таймеру. Для этого в панели управления хостингом нам нужно найти такой пункт как Cron.
Нашли в панели управления хостингом Cron? Там нам предложат записать инструкцию посредством подсказок: нам нужно указать когда (Минуты, Часы, Число, Месяц, День недели) и что (Команда) мы будет периодически запускать.
Универсальной инструкции по написанию cron не существует, но в справочной информации к своему тарифному плану вы обязательно найдете подсказки по правильному запуску Cron. А еще лучше написать в поддержку, мол, я чайник, пожалуйста, поставьте запуск скрипта http://мой_сайт_ру/wp-mail.php по расписанию (cron), с периодом 2 раза в сутки (зачем же проверять его каждую минуту?)! Уверен, не откажут!
Структура и принцип работы конструктора
Создание сайта при помощи Web Presence Builder состоит из трех основных этапов:
Какой шаблон выбрать, можно ли его потом изменить?
Перед тем как приступить к работе, закажите конструктор Web Presence Builder: .
Выбор шаблона
Начиная работу с конструктором, вы можете выбрать шаблон из любой предложенной тематики. В дальнейшем при редактировании сайта вы сможете изменить любые его элементы, а также полностью сменить сам шаблон:
После выбора шаблона вам предлагается заполнить форму «Информация о владельце». Введённые данные будут автоматически добавлены на страницы вашего сайта, например: «Контакты» или «О нас». Эта информация не будет храниться ни в каком другом месте и не будет никому отправлена. Вы сможете в любое время изменить или удалить её.
Смена шаблона
Чтобы выбрать другой шаблон дизайна и применить его к сайту, перейдите на вкладку «Дизайн». Далее перейдите в раздел «Шаблоны», выберите нужный шаблон и нажмите OK .
При активации другого шаблона производится перезапись всех сквозных элементов сайта.

Создание индивидуальных шаблонов дизайна
- разметку сайта: расположение и размер верхнего и нижнего колонтитулов, блоков с содержимым и боковых панелей;
- баннер;
- все сквозные модули;
- цветовую схему или отдельно выбранные цвета;
- шрифты;
- настройки границ и формы углов для различных элементов страниц.
Индивидуальный шаблон дизайна
Чтобы создать индивидуальный шаблон дизайна:
- 1 Внесите необходимые изменения в разметку и дизайн;
- 2 Добавьте необходимые сквозные модули и баннер;
- 3 Сохраните шаблон: перейдите на вкладку «Дизайн» и нажмите Экспорт дизайна :

Импорт и применение индивидуальных шаблонов дизайна
Чтобы загрузить и применить шаблон дизайна:
- 1 перейдите на вкладку «Дизайн» и нажмите Импорт дизайна .
- 2
выберите ZIP-архив с нужным шаблоном дизайна. В ZIP-архив сохраняется шаблон сайта с расширением.json, также сохраняется логотип и баннер сайта в виде изображений.
Импорт дизайна работает только для шаблонов, созданных в конструкторе сайтов (индивидуальный шаблон дизайна).
Импорт сайтов из SiteBuilder 4.5
Версия SiteBuilder 4.5 поддерживалась в панели управления Parallels Plesk версии 9 и более ранних. Для версий панели управления Plesk 10 и более поздних функция Импорт сайтов из SiteBuilder 4.5 не поддерживается.
Модули Конструктора Web Presence Builder
Подробнее о модулях читайте в статье , настройки его внешнего вида и .
Все изменения вносятся при помощи соответствующих функций в меню.
Пункты меню

Модули . Для создания сайта посредством конструктора не требуется навыков веб-программирования благодаря использованию модульной структуры. Каждый модуль представляет собой контейнер для содержимого определенного типа и может быть настроен по вашему усмотрению независимо от других элементов сайта;
Дизайн . Гибкие настройки дизайна позволяют создать шаблон сайта, отвечающий всем вашим требованиям. В данном разделе можно настроить разметку страниц, цветовую гамму сайта, шрифты и декоративные элементы для каждого компонента разметки;
Страницы . При помощи удобного редактора структуры сайта можно добавлять новые страницы и удалять ненужные, настраивать степень вложенности страниц, скрывать их в меню или защищать паролем, а также настраивать мета-данные для каждой страницы;
Документы . Встроенный инструмент для загрузки документов позволяет добавить на сайт необходимые файлы любого формата как для личного пользования, так и для общего доступа, который обеспечивается размещением соответствующих ссылок на страницах сайта;
Настройки . В разделе настроек можно отредактировать параметры вашего веб-сайта, такие как название и данные о его владельце, загрузить на сайт значок, скорректировать параметры оптимизации для поисковых систем, подключить систему статистики Google Analytics и многое другое;
Информационная панель
. Краткая сводка с данными о новых заказах, комментариях и статистическими данными вашего сайта доступна в информационной панели, если в конструкторе активированы и настроены соответствующие модули и функции:

Сохранить , Восстановить . Для создания снапшота (копии текущего состояния сайта в конструкторе) можно воспользоваться функцией сохранения. При необходимости посредством функции восстановления сохраненного снапшота можно вернуться к редактированию ранней версии сайта;
Справка
. В данном выпадающем списке находятся ссылки на руководство по использованию конструктора (1), обучающий видео-ролик (2), и на страницу предложений, где можно опубликовать свои идеи по развитию и доработке конструктора (3):

Еще
. При помощи дополнительных функций можно начать создание сайта заново (1) или же полностью удалить созданный веб-сайт (2):
 Обращаем ваше внимание, что при использовании любой из вышеописанных в данном пункте функций текущая версия сайта будет полностью удалена из конструктора без возможности восстановления, поэтому предварительно рекомендуется сохранить и скачать на локальный компьютер снапшот, который при необходимости может быть повторно загружен и развернут в редакторе;
Обращаем ваше внимание, что при использовании любой из вышеописанных в данном пункте функций текущая версия сайта будет полностью удалена из конструктора без возможности восстановления, поэтому предварительно рекомендуется сохранить и скачать на локальный компьютер снапшот, который при необходимости может быть повторно загружен и развернут в редакторе;
Свернуть . Данная кнопка позволяет минимизировать панель меню конструктора для удобства редактирования элементов сайта, которые панель перекрывает в развернутом виде;
Опубликовать . Для того, чтобы созданный в конструкторе сайт стал доступен в сети Интернет, необходимо произвести его публикацию. В процессе публикации происходит генерация файлов, необходимых для корректного отображения созданного в редакторе сайта, и их выгрузка в необходимую директорию на сервере.
Контактная информация на сайте
Для указания на различных страницах сайта контактной информации (название компании, адрес электронной почты, телефон, и т.д.) в конструкторе предусмотрено использование специальных тегов, заключенных с обеих сторон в двойные проценты. При добавлении тега в текстовый модуль (или компонент модуля) после сохранения изменений на месте тега будет отображаться значение соответствующего поля из раздела Настройки > Владелец . Для корректной работы тегов поля в этом разделе должны быть заполнены. Для изменения контактной информации достаточно отредактировать значение нужных полей в указанном разделе — благодаря добавленным тегам информация на всех страницах сайта обновится автоматически:

Добавление контактной информации
Для использования в модулях Текст и графика , Блог (текстовые компоненты, кроме названия записей) и Баннер (компонент Текст ) доступны следующие теги:
- siteName — название веб-сайта (задается в разделе «Настройки» — «Общие» );
- companyName — компания;
- phone — телефон;
- email — электронная почта;
- address — адрес;
- city — город;
- country — страна.
При редактировании текстового модуля теги выглядят следующим образом:

После сохранения изменений вместо тегов отобразится значение соответствующего параметра:

В стандартных шаблонах дизайна некоторые из перечисленных тегов могут присутствовать в шапке сайта, на страницах Главная , О нас и Контакты , а адресные данные могут быть использованы в модуле Карта .
Нежелательные действия при использовании конструктора
Существуют ли ограничения по объему для создаваемых в конструкторе сайтов?
Разработчики продукта не рекомендуют создавать для одного сайта более 500 страниц. Обратите внимание, что при подсчете данного параметра учитываются не только явные элементы структуры сайта, создаваемые пользователем в разделе меню Страницы , но и элементы, сгенерированные модулями, к примеру, Блогом . Каждая запись блога также является отдельной дочерней страницей для основной страницы, на которой размещен модуль. Таким образом, для обеспечения максимальной стабильности работы конструктора суммарное количество страниц в структуре сайта и записей блога не должно превышать 500.
Также на стабильную работу конструктора может влиять объем размещаемого контента, поэтому при больших объемах информации рекомендуется использовать меньшее количество страниц. Если же контент сайта не удается разместить на меньшем количестве страниц, можно перенести часть информации на дополнительные сайты, созданные на основе поддоменов, и связать их с основным сайтом при помощи ссылок на соответствующих страницах.
В конструкторе нет необходимого функционала. Что делать?
Если вы считаете, что в конструкторе отсутствуют какие-либо важные функции, необходимые для создания или редактирования сайта, или у вас есть предложения по улучшению и доработке имеющегося функционала, вы можете сообщить об этом разработчикам конструктора Web Presence Builder напрямую, воспользовавшись возможностью Предложить функцию (3). При выборе данного пункта в меню конструктора вы будете переадресованы на веб-страницу, где пользователи конструктора публикуют собственные идеи и предложения, а также голосуют за идеи других пользователей данного продукта. Если ваше предложение будет активно поддержано аудиторией, то запрашиваемый функционал с большой долей вероятности будет внедрен в конструктор в одной из следующих версий продукта:

Публикация сайта
Для того чтобы созданный в конструкторе сайт стал доступен в сети Интернет, необходимо произвести его публикацию с помощью кнопки Опубликовать в меню конструктора. В процессе публикации происходит генерация файлов, необходимых для корректного отображения созданного в редакторе сайта, и их выгрузка в необходимую директорию на сервере:

При каждой публикации сайта файлы генерируются и выгружаются в корневую директорию домена заново, полностью перезаписывая ее текущее содержимое. По этой причине крайне не рекомендуется вносить изменения в файлы каким-либо образом кроме редактирования через конструктор, так как при первой же публикации они будут перезаписаны.
При создании нескольких независимых друг от друга сайтов при помощи конструктора крайне не рекомендуется редактировать их параллельно. Одновременное открытие конструкторов двух и более различных сайтов в соседних вкладках или окнах браузера, а также при помощи нескольких различных браузеров на одном устройстве может привести к смешению содержимого открытых сайтов, а также частичной или полной утере добавленной на них информации.
Проблемы с публикацией и отображением сайта в браузере
Публикация сайта не проходит до конца и зависает
Многие начинающие веб-мастера ошибочно полагаю, что после создания сайта он автоматически сразу же должен появится в поисковых системах. И очень удивляются, когда, введя в строку поиска адрес своего сайта, получают в ответ от поисковика «по вашему запросу ничего не найдено». Почему же так происходит?
Поисковым системам нужно время, чтобы узнать о новом сайте, проиндексировать его и занести в свои базы. Обычно 2-3 недели. Если Вы делитесь ссылкой на свой сайт в социальных сетях, то индексация происходит быстрее, потому что сейчас поисковые системы в первую очередь просматривают страницы социальных сетей.
Но Вы можете сами сообщить поисковым системам о Вашем новом сайте. Например, добавить сайт в поисковую систему Яндекс (Yandex) Вы можете по ссылке:
Полезно иметь аккаунт на Яндексе. Тогда Вам будут доступны дополнительные инструменты для работы с сайтом в поисковых системах: количество страниц в поиске, ТИЦ, внешние ссылки, возможность загрузить карту сайта, отслеживать посещаемость сайта (с помощью очень удобного сервиса Яндекс-метрика) и т. д.
Здесь также Вам потребуется аккаунт в Google. И также будут доступны дополнительные инструменты для работы с сайтом.
Поисковые системы являются источником бесплатных целевых посетителей для Вашего сайта. Ведь, когда люди ищут информацию, они прежде всего обращаются к поисковым системам.
Но добавление сайта в поисковые системы - это только первый шаг на пути к получению траффика из поисковиков. Ведь люди будут вводить не адрес вашего сайта, а свои конкретные поисковые запросы - слова или словосочетания для поиска нужной им информации. И Вам нужно, чтобы под конкретные поисковые запросы Ваш сайт выходил на первой, максимум на второй странице поисковиков.
Как этого добиться? Я сама пока далеко не профессионал в этом вопросе. Но я знаю, у кого можно и нужно этому поучиться.
Если Вам понравилась эта статья, поделитесь с друзьями в социальных сетях с помощью кнопок ниже:Эта запись была написана в Среда, Август 21st, 2013 в 11:41 пп и опубликована в .
Комментариев: 103
- Игорь пишет:
Добрый вечер. Подскажите «чайнику»- сделал сайт на конструкторе, все вроде правильно (может быть), понимаю, что сразу много ждать не стоит, но как узнать — он вообще жив, пусть где-то на сотой странице?
- анастасия пишет:
Здравствуйте. Создала сайт 2 месяца назад, а в поисковике не выходит. Подскажите что делать? https://www.santexnik-master59.com
- Алексей пишет:
Добрый день. Проверьте сайт http://www.lubipek12.ru
Счётчик Тиц установлен, но нет изменений по нему. Когда сайт попадет в этот рейтинг? - Александр пишет:
Спасибо за помощь, без вас бы даже и не узнал, что сайты надо индексировать!
- Кирилл пишет:
создал я сайт html способом я не уверен работает или нет ноя зделал все как надо а url не хочет делать вот навсякий случий полная ссылка котороя у меня отображается (не через поисковик) file:///C:/Users/%D0%9A%D0%B8%D1%80%D0%B8%D0%BB%D0%BB/Desktop/ru.sayt.org.html
- Наталья пишет:
Здравствуйте. Я абсолютный новичок в создании сайтов. Создала бесплатную версию на конструкторе сайтов. Домен присвоила. По адресу нахожу сразу. Но как сделать так, чтобы сайт в поисковиках назывался и выпадал в списке типа «Персональная страница….»? Спасибо.
- Наталья пишет:
Спасибо! Очень интересная информация. О том, что сообщить поисковикам можно самим увидела только у вас. Обязательно воспользуюсь вашим советом.
- Наталья пишет:
Очень интересная статья. Только у вас прочитала о том, что можно самим заявить о себе поисковикам. Обязательно воспользуюсь.
- Наталья пишет:
Доброе утро!!! Подскажите,созданный сайт интернет- магазин надо регистрировать???
- Светлана пишет:
Здравствуйте, скажите когда сайт http://bomond.cool/ будет высвечиваться в поиске? при вводе не конкретного названия а сопутсвующих слов. Еще подскажите когда исчезнет старый не рабочий сайт с поиска,если к нему нет доступа для удаления. хостинг и домен не проплачен. сайт не работает. нужно чтобы не высвечивался в поиске. ссылка http://bomond.pro/